The ideal image size for email marketing is usually around 600-650 pixels wide. This size fits well in most email templates and ensures a good display on various devices.
Email marketing is a powerful tool for businesses. Images play a crucial role in capturing attention. But, using the right size for images is key. Too large images can slow down loading times. Too small images may not look good.
Striking a balance is essential. Finding the right image size can improve engagement and click-through rates. It ensures your emails look professional and appealing. In this blog, we’ll explore the best image sizes for email marketing. This will help you create effective and visually pleasing email campaigns. Let’s dive in!
Importance Of Image Size In Email Marketing
Images are a key part of email marketing. They grab attention and convey messages quickly. But the size of images can affect the success of your email campaigns. Large images can slow down load times, affect deliverability, and lead to a poor user experience.
Impact On Load Time
Large images can slow down the loading of your emails. This can be frustrating for users with slow internet connections. They might close your email before it fully loads. To avoid this, optimize your images for quick loading.
Consider the following table for suggested image sizes:
| Image Type | Recommended Size (pixels) |
|---|---|
| Header Image | 600 x 200 |
| Body Image | 480 x 360 |
| Thumbnail | 150 x 150 |
Effect On Deliverability
Large image files can affect email deliverability. Many email clients have size limits. If your email is too large, it may be rejected. Keep your emails under 100KB to ensure they reach the inbox.
Compressed images can help reduce file size. Use formats like JPEG or PNG. Tools like TinyPNG or ImageOptim can help compress images without losing quality.
Use a mix of text and images. This keeps your email engaging and ensures important information gets through, even if images don’t load.

Credit: www.campaignmonitor.com
Optimal Image Dimensions
Optimal image dimensions play a crucial role in email marketing success. Images with the right size ensure your email looks professional and visually appealing. They also contribute to faster loading times, enhancing the overall user experience.
Recommended Width And Height
The recommended width for email images is 600 pixels. This width fits most email clients and devices, ensuring your images display properly. For height, there is more flexibility. Aim for heights between 200 to 300 pixels for banners. For other images, consider the content and layout of your email.
Aspect Ratios
Aspect ratios are the width-to-height relationship of an image. Common aspect ratios include 4:3 and 16:9. Using consistent aspect ratios helps maintain visual harmony in your emails. A 4:3 ratio works well for standard images. A 16:9 ratio is ideal for more modern, widescreen displays.
File Formats And Their Importance
File formats play a crucial role in email marketing. Choosing the right file format can impact the quality and load time of your images. This, in turn, affects user engagement and conversion rates. Let’s explore the most common file formats and their importance.
Jpeg Vs Png
JPEG and PNG are the most used formats in email marketing. JPEG files are smaller, which helps with faster loading times. They are perfect for photos and images with many colors.
PNG files, on the other hand, offer higher quality. They support transparency and are ideal for logos and icons. The downside is their larger file size, which can slow down email load times.
When To Use Gifs
GIFs bring emails to life with animations. They are great for showcasing products or adding fun elements. They can also convey messages in a more engaging way than static images.
However, use GIFs sparingly. Large GIFs can make your emails load slowly. Always balance creativity with performance for the best results.
Balancing Quality And File Size
Balancing quality and file size is crucial in email marketing. High-quality images enhance visual appeal and engagement. But large file sizes can slow down load times. This can frustrate recipients and lead to lower open rates. Finding the right balance ensures your emails are both attractive and efficient.
Compression Techniques
Compression techniques reduce file sizes while maintaining image quality. Lossless compression preserves all image data. This is best for logos and graphics. Lossy compression removes some data to reduce the file size. This is ideal for photos and detailed images. Choose the right method based on your image type.
Tools For Optimization
Several tools can help optimize your email images. TinyPNG and JPEGmini are popular options. These tools offer easy-to-use interfaces. They also support both lossless and lossy compression. Adobe Photoshop provides advanced options for image compression. It allows fine-tuning of quality and size. Experiment with different tools to find the best fit for your needs.
Responsive Design Considerations
Responsive design is crucial for email marketing. It ensures that your emails look good on any device. With the rise of mobile usage, images need to be optimized for both desktop and mobile views.
Images For Mobile Devices
Mobile devices have smaller screens. So, your images must fit well on these screens. Large images can slow down load times and frustrate users. Aim for images that are 320-480 pixels wide. This size fits well on most mobile screens.
Use high-quality images but keep file sizes small. Compress images without losing quality. Tools like TinyPNG can help. Also, add alt text to your images. This helps if the image doesn’t load or if the user has images turned off.
Scaling For Different Screens
Your email might be viewed on a phone, tablet, or desktop. Each device has a different screen size. To handle this, use responsive design techniques.
Use HTML and CSS to ensure images scale well. Here’s a basic example:

This code ensures that your image scales down for smaller screens. Always test your emails on multiple devices before sending them out. This helps catch any issues with image scaling.
Avoid using images with text. Text can become unreadable when the image scales down. Instead, use HTML text overlaid on a background image. This keeps your message clear on any device.
| Device Type | Recommended Image Width |
|---|---|
| Mobile | 320-480 pixels |
| Tablet | 600-800 pixels |
| Desktop | 600-800 pixels |
Follow these guidelines to ensure your images look great on any device. Remember, a good user experience can lead to better engagement and higher conversion rates.
Accessibility And Alt Text
Ensuring your email images are accessible is crucial. Alt text plays a significant role in this. Alt text helps visually impaired users understand your images. It also aids in cases where images fail to load. Writing effective alt text can improve the overall user experience.
Importance Of Alt Text
Alt text provides a text alternative to images. Screen readers use alt text to describe images to visually impaired users. It also helps search engines understand your images. Including alt text can enhance your email’s SEO. It makes your emails more inclusive.
Writing Effective Alt Text
Effective alt text is descriptive and concise. It should describe the image’s content and purpose. Avoid using phrases like “image of” or “picture of.” Here are some tips for writing effective alt text:
- Be specific: Describe what the image shows clearly.
- Keep it short: Aim for less than 125 characters.
- Use keywords: Include relevant keywords naturally.
- Context matters: Ensure the alt text matches the email’s content.
Let’s look at some examples of good and bad alt text:
| Image | Bad Alt Text | Good Alt Text |
|---|---|---|
 |
“Image of a dog” | “Golden retriever playing in the park” |
 |
“Picture of a pizza” | “Pepperoni pizza with mushrooms and olives” |
Using descriptive alt text helps all users enjoy your content. It also improves your email’s accessibility and SEO. Practice writing alt text for every image in your emails.
Testing Images In Emails
Testing images in emails is crucial for effective email marketing. Images that look good and perform well can boost engagement. But how do you know which images work best? Let’s explore some methods.
A/b Testing
A/B testing is a powerful tool. It allows you to compare two versions of an email. Send version A to one group and version B to another. Analyze the results to see which performs better.
For image testing, create two emails with different images. Keep other elements the same. Track metrics like open rates, click-through rates, and conversions.
| Metric | Version A | Version B |
|---|---|---|
| Open Rate | 20% | 25% |
| Click-Through Rate | 5% | 8% |
| Conversion Rate | 2% | 4% |
Key Takeaway: Images in version B performed better. Consider using similar images in future campaigns.
Previewing Across Devices
Emails look different on various devices. Always preview your emails on multiple devices. Ensure images display correctly on desktops, tablets, and smartphones.
- Use responsive design to optimize images.
- Check for any image distortion or alignment issues.
- Test on popular email clients like Gmail, Outlook, and Apple Mail.
Pro Tip: Use tools like Litmus or Email on Acid. These tools help you preview your emails across different devices and clients.
Testing images in emails requires some effort. But it ensures your emails look great and perform well. Use A/B testing and preview across devices. Your email marketing will thank you.

Credit: www.bookyourdata.com
Common Pitfalls To Avoid
In email marketing, using images can enhance your message. But, there are common pitfalls that can hinder your success. Understanding these pitfalls will help you create effective emails.
Oversized Images
Oversized images can slow down email loading times. This frustrates recipients and can lead to higher bounce rates. Aim for a maximum width of 600 pixels for your images. This ensures they fit well on most screens.
To further avoid issues, consider the following tips:
- Optimize images before uploading.
- Use image compression tools like TinyPNG or JPEGmini.
- Maintain a file size under 1MB for faster loading.
Ignoring File Formats
Choosing the wrong file format can impact image quality and loading speed. JPEG and PNG are the most common formats for email marketing. JPEGs are great for photos due to their small file size. PNGs are better for graphics with transparent backgrounds.
Here is a simple guide to help you choose the right format:
| File Format | Best For |
|---|---|
| JPEG | Photos, complex images |
| PNG | Logos, graphics with transparency |
Avoid using GIF unless necessary. GIFs can have large file sizes and may not always render well on all devices.
Remember, choosing the right file format can make a big difference. It improves email performance and user experience.

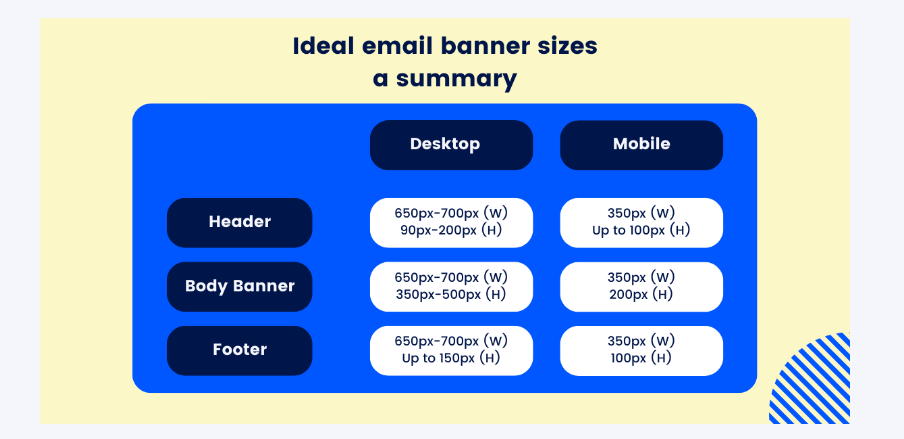
Credit: moosend.com
Frequently Asked Questions
What Is The Ideal Image Size For Email Marketing?
The ideal image size is 600-800 pixels wide. This fits most email templates.
Why Should I Resize Images For Email?
Resizing ensures fast loading times and better user experience. Large images can slow down emails.
How Do I Optimize Images For Email Marketing?
Use formats like JPEG or PNG. Compress images to reduce file size without losing quality.
What Is The Maximum File Size For Email Images?
Keep image files under 1MB. Larger files may cause emails to load slowly or not at all.
Can I Use Animated Gifs In Email Marketing?
Yes, but use sparingly. Ensure the file size is small to avoid slow loading times.
Conclusion
Choosing the right image size for email marketing is crucial. It ensures emails load quickly and look professional. Ideal dimensions are 600 pixels wide. Keep file sizes under 1MB. Use responsive images for better viewing on mobile devices. Always test your emails before sending.
This helps you catch any issues. Proper image sizes improve engagement and user experience. Happy emailing!


Leave a Reply